|
Getting your Trinity Audio player ready...
|
If you are a beginner in the space of website design, you may be uploading large images to keep them at high resolution for your visitors.
This unfortunately hinders your website from loading fast and will result in you loosing your website visitors before they connect with your brand. According to HubSpot, Website conversion rates drop by an average of 4.42% with each additional second of load time between seconds 0-5. This is why it’s important to optimize all your images for your website.
When it comes to running a successful website on WordPress, optimizing images is essential. Images will be some of the most significant contributors to the overall load speed of your site, so implementing performance tips can have a dramatic effect.
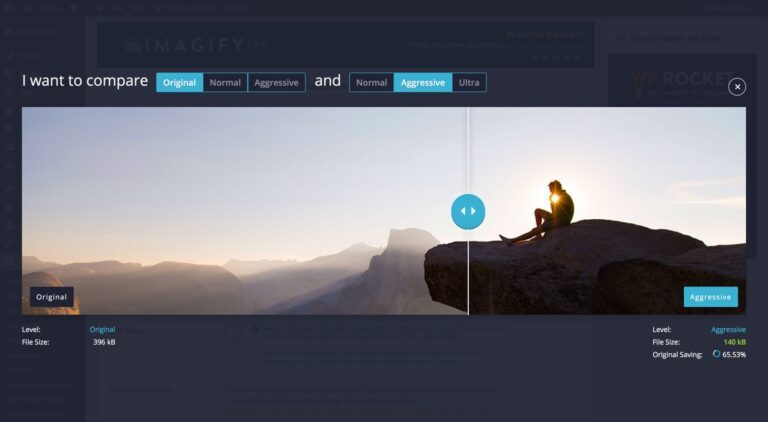
To make images load faster on your website, you could reduce them to a smaller file size. But, there is another option that makes it easier and much faster. That is using Imagify to optimize your images. This is because image compression using Imagify has an option of using next-generation formats such as WebP, AVI over JPEGs and PNG.
They do a better job at providing compression without compromising quality as much as JPEGs usually do. Imagify can also automatically optimize images during upload, streamlining the process and enhancing website performance.
To help compress images on WordPress for the best possible speed and performance, let’s look at how you can go about optimizing your website images for fast loading speeds of your site using Imagify.
What Does It Mean to Optimize Images?
You may be wondering, What is Image Optimization? Optimizing images is essential to create an optimal experience for web page visitors. Image optimization can help speed up the loading time of a webpage, making it easier and faster for users to access content.
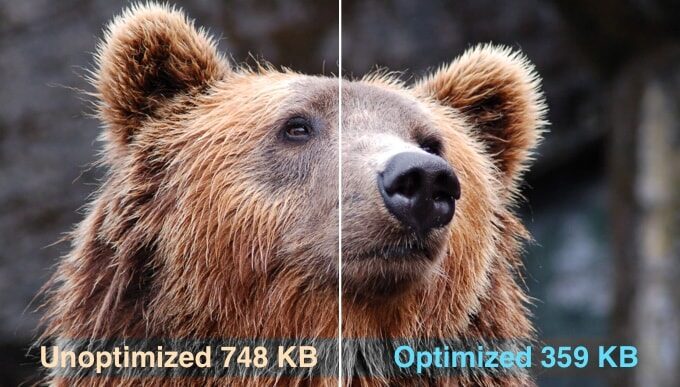
This image optimization process involves decreasing the file size of images without sacrificing quality. Depending on the type of image, organizations may utilize lossy or lossless compression techniques to reduce image size accordingly.
Lossy compression looks at an image and removes parts of it that are “invisible” to the human eye. While this helps speed up website loading times, care must be taken so as not to reduce too much detail from an image, otherwise, the quality will suffer.
Lossless compression techniques involve compressing data in such a way that no information is lost. The original image remains****intact but with reduced file size. Whichever method chosen for optimization, both can lead to dramatically quicker page load speeds once implemented properly.
It is crucial to maintain high quality images while optimizing to ensure visual appeal and user satisfaction.
Optimizing images goes beyond simply resizing them. File squeezing and proper formatting should also be done. This results in improved user experience due to sped up access for users visiting websites and online pages on various devices.

Why you Should Optimize Your Images?
Optimizing images for your website comes with many benefits. Here are some reasons you should optimize your images:
Improved Loading Speed: Large, unoptimized images can significantly slow down your website’s loading time. Slow-loading websites frustrate users and can lead to a higher bounce rate. Optimized images load faster, providing a better user experience and potentially improving your website’s search engine rankings.
Bandwidth Conservation: Optimized images consume less server bandwidth. This is crucial if you have limited hosting resources or if you’re on a shared hosting plan. By reducing the data transmitted, you can save on hosting costs and ensure your website remains accessible during traffic spikes.
Mobile Responsiveness: Mobile devices have smaller screens and slower connections compared to desktops. Optimized images are lighter and load faster on mobile devices, ensuring a seamless experience for your mobile visitors.
Performance in Search Engine Optimization (SEO): Google and other search engines consider page loading speed as a ranking factor. Faster-loading websites are more likely to rank higher in search results. Optimizing images can contribute to overall page speed, benefiting your SEO efforts, especially with NexGen image files. Additionally, optimizing images can improve core web vitals, such as Cumulative Layout Shift (CLS) and Largest Contentful Paint (LCP), enhancing overall website speed and user experience.
Serve Images in Next-Gen Formats: A fast, responsive website with optimized images enhances the user experience. Visitors are more likely to engage with your content, stay longer on your site, and convert into customers or subscribers.
Reduced Bounce Rate: Slow-loading websites often lead to a high bounce rate, where visitors leave your site quickly. Optimizing images can help reduce bounce rates and keep visitors engaged.
Accessibility: Websites with optimized images are more accessible to people with slower internet connections or limited data plans. By making your website accessible to a wider audience, you can reach more potential users.
Compatibility: Some older web browsers and devices may struggle to render large images efficiently. Optimized images are more likely to display correctly across a wide range of devices and browsers. Using a plugin like Imagify helps you feed browsers their preferred image file types.
Reduced Use of Storage Space: Optimized images take up less storage space on your web server, allowing you to store more content and media without constantly expanding your hosting plan.
Cost Savings: Reducing the size of your images can save you money on storage and bandwidth costs, especially if you’re on a hosting plan with data limits or overage charges.

Here are 4 Quick ways you can optimize your Images using Imagify

1. Preparing Images for Optimization
Before optimizing your images, it’s essential to prepare them for the process. This involves correctly sizing your images and choosing the right file format.
Correctly Size Your Images
Correctly sizing your images is crucial for effective image optimization.
Oversized images can significantly slow down your website’s loading time, negatively impacting user experience and SEO. For eCommerce sites, it’s generally recommended to keep image file sizes below 70-80 KB. However, the actual dimensions will depend on the CMS or e-retailer platform you are using.
Ensuring your images are appropriately sized before uploading them to your website can save you time and improve your site’s performance.
Tools like Adobe Illustrator or Photoshop can help you resize images to the optimal dimensions before you begin the image optimization process.
Choose the Right File Format
Choosing the right file format is also vital for image optimization.
Google PageSpeed Insights recommends using next-gen formats like WebP to optimize images.
Serving images in WebP format can significantly reduce image file sizes, resulting in faster page loading times. WebP images offer superior compression and quality compared to traditional formats like JPEG and PNG.
By converting your images to WebP, you can ensure that your website loads quickly without compromising on image quality. Imagify makes this process straightforward by allowing you to automatically convert images to WebP during the optimization process.
1. Compress Your WordPress Images Using the Imagify Plugin
Imagify Image Optimizer is a popular WordPress plugin that allows webmasters and digital marketers to speed up their website by automatically optimizing images using a free plugin.
The importance of image optimization plugins like Imagify cannot be overstated, as they automate the process of compressing and resizing images, significantly enhancing website performance and usability.
With more than 600,000 active installs, it enjoys an excellent rating of 4.4 out of 5 stars and contains numerous noteworthy features, such as auto-optimization, image backup, online app integration, and premium plans.
The free version offers basic features for operating small websites while the paid plan costs $9.99 per month which unlocks additional tools for bigger corporate sites.

Primarily developed to decrease page loading times and reduce server resource usage, Imagify has become increasingly popular over the years among professional webmasters who are looking to make their website faster and more efficient without any technical expertise.
Some of its core capabilities include automated uploading of images in different formats (JPEG, PNG or GIF) while applying advanced image compression techniques like auto-resizing and lossy optimization on each image file at the same time. Additionally, users have the ability to backup original images at every stage to ensure no quality is lost during optimization sessions.
How do I set up Imagify on WordPress?
Here is a short Installation guide to get started with the Imagify plugin
Go to you administration area in WordPress Plugins > Add.
Search for Imagify using the search form
Click on Install and activate the plugin.
Optional: find the settings page through Settings > Imagify.
Note: All Imagify plans start as a free account which gives you 20MB plan which you can use on an unlimited number of sites. Check out our Imagify review to get more details on the image compression software tool.

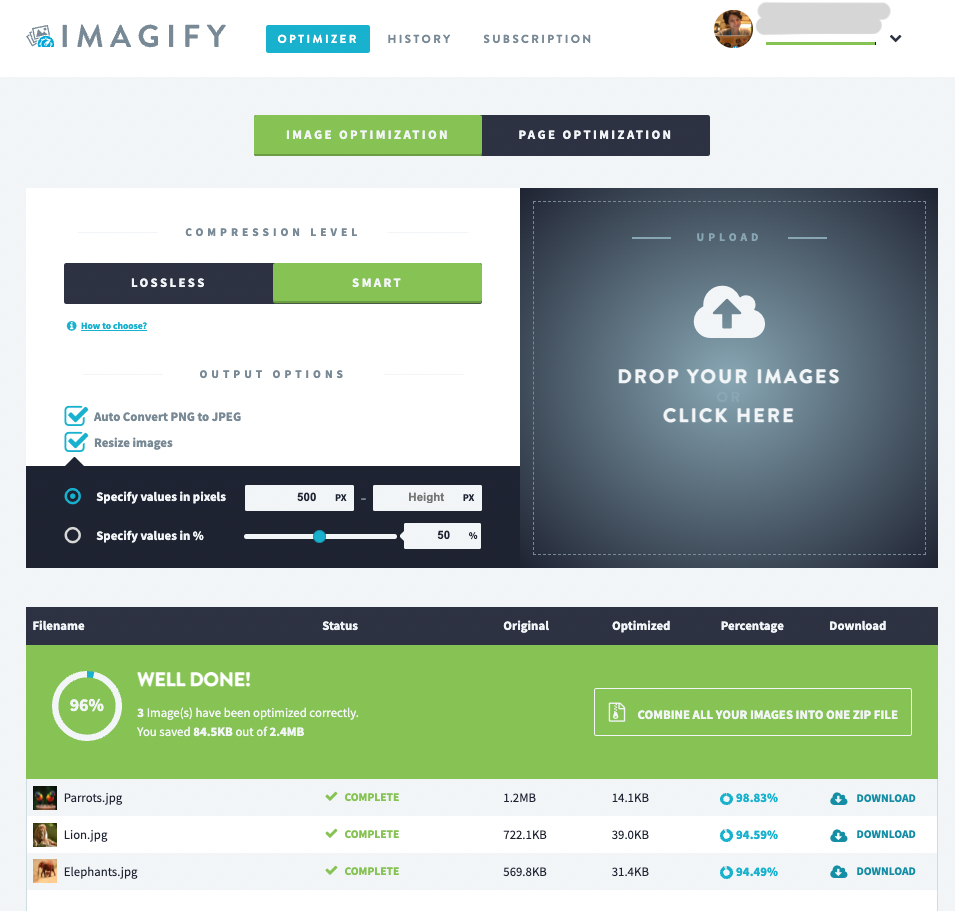
2. Resize Images on the Imagify Website
Resizing images for your WordPress is an essential part of optimizing your blog or website for performance. By resizing your images, you can reduce their file size and loading times which helps to improve page speed. This feature is built into the WordPress core, so all you have to do is select a few settings to get started.
By default, WordPress uses four different sizes for each image you upload: thumbnail (150 x 150 pixels), medium (up to 300 x 300 pixels), large (up to 1024 x 1024 pixels). You can quickly adjust the size of an image by selecting one of these options from the Image Edit menu.
This will help decrease the overall weight of every image on your site, allowing it to load faster with improved performance. If you need differently sized images for different purposes such as thumbnails in post listings or banners for promotional use, this makes it easy and efficient to produce them while still optimizing for performance.
One of the sizes I have seen works well for images is 1920 x 1080 pixels. It does not give you problems for when google crawls your website. You can use tools like Adobe illustrator or photoshop to resize the image before loading them on to your website or on Imagify to optimize them.
3. Convert Images to WebP for Superior Image Compression
You can optimize your images further with Imagify. Imagify allows you to convert your images to next-gen formats like WebP. WebP offers better image compression and quality, resulting in faster loading times for your website. By using the Imagify plugin, you can save time when converting images to next-gen formats.
Imagify makes WebP compression and conversion incredibly easy. If you enable the “Create WebP versions of images” option, optimized images will automatically be converted to WebP. It’s as simple as that! With this top WebP plugin for WordPress, you can quickly start using the convert WebP feature.
Imagify is capable of displaying WebP images on the front-end. However, since not all browsers support WebP, Imagify provides optimized versions of both the original format images and the WebP versions. If a visitor’s browser supports WebP, Imagify will serve the WebP versions; otherwise, it will serve the other optimized format.
Imagify offers WebP conversion for all image formats, providing optimization for gif, jpeg, and PNG images. WebP is considered a superior replacement for these formats.
Optimizing Image Files for SEO
Optimizing image files for SEO is crucial for improving your website’s search engine rankings. This involves optimizing image file names, alt text, and descriptions.
Optimize Image File Names for SEO
Optimizing image file names for SEO is an essential step in the image optimization process. Using relevant and specific file names can help your images rank better on search engines like Google.
When naming your image files, include target keywords and descriptive text that accurately reflect the content of the image.
For example, if you’re selling a product, include the product name and relevant keywords in the file name, such as “red-leather-jacket-womens.jpg”.
This helps search engines understand the content of the image, improving its visibility in search results.
By following these steps, you can ensure that your images are optimized for SEO, enhancing their discoverability and contributing to better overall search engine rankings.

Imagify is The Best Image Optimization Plugin for WordPress
Imagify is a great plugin for those trying to utilize image compression on their WordPress site.
It provides easy installation and configuration, allowing both newbies and experienced users to quickly and easily employ the benefits of image compression on their site.
We have been using Imagify for years now and have enjoyed the size reduction of our images and conversion to NexGen image formats.
We firmly believe that any type of website greatly benefits from image compression, and it becomes especially beneficial when combined with constant content or page creation.
Imagify is an excellent choice as it has a convenient interface and simple configuration options, leaving no one in the dark regarding understanding how to implement this tool properly across their website.
Due to these reasons, we would highly recommend Imagify as an optimal choice when looking for quick image compression results on your WordPress site.
Frequently Asked Questions (FAQ)
What is Imagify and how does it work?
Imagify is a WordPress plugin designed to optimize images by compressing them and converting them to next-gen formats like WebP.
It automatically optimizes images during upload, reducing file size without compromising quality, which enhances website performance and SEO.
How can image optimization improve my website’s SEO?
Image optimization improves your website’s SEO by reducing load times, which is a ranking factor for search engines like Google.
Faster websites provide better user experiences, leading to lower bounce rates and higher engagement. Optimized images also improve core web vitals, contributing to better search engine rankings.
Does Imagify support all image formats?
Yes, Imagify supports various image formats, including JPEG, PNG, and GIF. It also converts images to WebP format, providing superior compression and quality for faster loading times.
Is there a free version of Imagify?
Yes, Imagify offers a free version that allows you to optimize a limited amount of images per month. For more extensive use, premium plans are available, providing additional features and higher limits.
Can I revert to the original image after optimization?
Yes, Imagify allows you to back up original images during the optimization process. This means you can revert to the original versions if needed, ensuring no quality is lost permanently.
How does Imagify handle browsers that don’t support WebP?
Imagify automatically serves the appropriate image format based on the visitor’s browser capabilities. If a browser supports WebP, it will serve the WebP version; otherwise, it will provide the optimized original format.
How can Imagify help with mobile responsiveness?
Imagify optimizes images to be lighter and load faster, which is crucial for mobile devices with smaller screens and slower connections. This ensures a seamless experience for mobile users, improving overall site performance and user satisfaction.
Can I use Imagify on multiple websites?
Yes, you can use Imagify on multiple websites. The free account allows you to optimize images across unlimited sites, but the total amount of data optimized per month is limited. For more extensive use, consider the premium plans.
How do I install Imagify on my WordPress site?
To install Imagify, go to your WordPress admin area, navigate to Plugins > Add New, search for Imagify, and click Install. After installation, activate the plugin and configure the settings as needed.